5 Things to Know Before Beginning Inbound Marketing Website Design

The way your website visitors navigate your site significantly impacts your inbound marketing website design. This makes good design one of the most crucial elements to capturing sales. The following are the 5 steps you should take before beginning the inbound marketing web design process:
1. Research your target market.
This may seem like an obvious point if you’ve already established your business plan, but make sure you research not only who to target, but how they will use your site (understanding the buyer's journey is key). Will visitors be relying on you for quick information via blog posts? Will your site simply be a point of contact via a form? Or are you looking to sell directly to your target market via an online POS (point-of-sale) system?
Knowing how you want your users to best navigate your site establishes a baseline for your design. Include the logical components for the best site specialized for your brand.
2. Establish your blog.
Create a blog with articles that your audience is interested in. Blogging is an opportunity for you to increase your search engine optimization and the touch points where potential clients can find you. According to HubSpot, a blog can get your site 55% more traffic, meaning by simply posting a few times a week, you can double your visibility. If you’re just starting out and haven’t created a backlog of blog posts, try collating a selection of “suggested reads” or informational content from other resources so you can set yourself as an industry expert.
3. Create a sitemap for clear navigation.
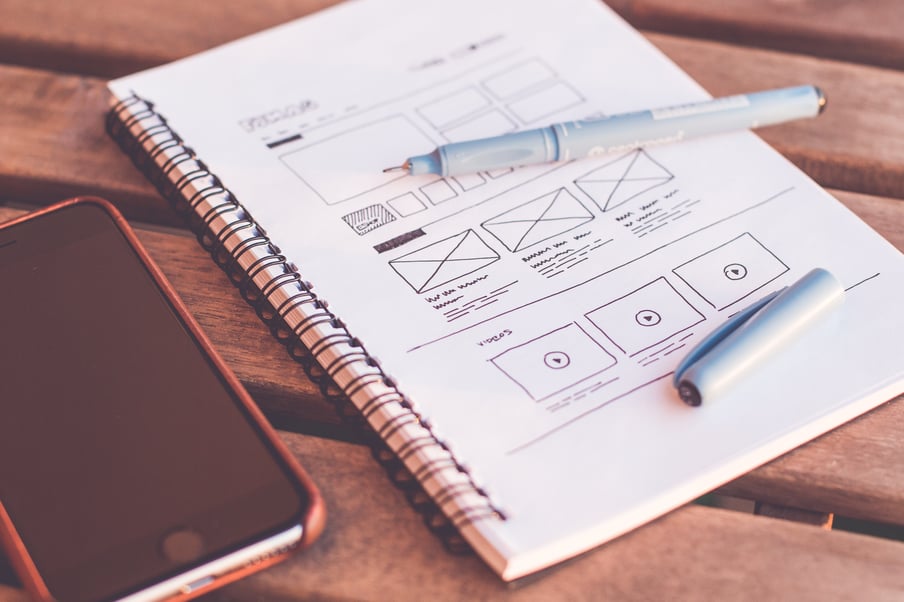
Now that you’ve established a blog and researched your market, it’s time to think about what other pages you want to include on your website. Before going into design detail, layout a wireframe or sitemap that outlines the actual pages that are crucial to your company. Your homepage should serve as a landing page for your navigation, directing to the main components of your site. Consider including an About page, Resources page and Contact Us page (these are the usually basics), while additional What We Offer and Pricing pages can be helpful depending on the extent of your content.
It’s also helpful to create a wireframe for your “must haves” now, and then a secondary wireframe for your “ideal design” in a later version of your site. Having something established for where your company will start and a goal of where you want to be down the line will motivate you and set you up for success when you need to update your site later on.
4. Establish your web-specific style/design guides.
You probably already have an existing design guide for your brand, but it’s important to shift your focus to web design specifics. You should establish:
- Mobile and web-friendly versions of your logo
- A color palette that works best on screens
- A button/hover style that you want to use throughout your site
Doing these things will help you stay on track and remains consistent with your design.
When designing for web, choose lighter and brighter colors that still correspond with your color palette, but don’t distract from your content. Choose one button style and stick to it throughout your website. You want users to be able to easily distinguish buttons from other CTAs or navigation points. Keep imagery, icon and graphic usage minimal, and navigation items such as scrolls or galleries easily visible. The header and footer content on each page should be consistent so the user knows how to best navigate back to where they came from or access the other information you have to offer. In general, establishing these standards in advance of fully building out your web pages can set you up for success.

5. Begin designing—things will change.
As you begin designing, know that things will change. Start by creating a baseline design for your homepage and other essential pages, then work through the troubleshooting phase of what works and what doesn’t. Ask yourself:
- Do the buttons make sense to your overall site navigation?
- Do the images compliment your copy or do text overlays get lost in the design?
- Does the main navigation include access to your essential pages?
- What pages could you add for more information, or what pages are too long and could be broken down into several sub-navigation items?
Successful inbound marketing web design is all about troubleshooting. Understanding that it will take some time to develop your perfect website is important so you don’t get caught up in the small stuff. Establish an access point for contact, a homepage and a basic page that expresses who you are and what you offer, and the rest will follow. Keeping in mind all of these factors will set you up for success creating your inbound marketing website.
Have additional feedback on this topic? Let me know in the comments below!